고정 헤더 영역
상세 컨텐츠
본문

django girls라는 사이트에서 django의 기본 튜토리얼을 진행했다. 피로그래밍의 이후 세션에서 진행한 내용과 상당 부분 겹치기 때문데, day8 세션의 포스트와 이어지도록 작성했다.

객체 지향 프로그래밍이란 모델을 만들어 모델이 어떤 역할을 가지고 어떻게 행동해야 하는지 정의하여 서로 알아서 상호작용할 수 있도록 만드는 것이라고 장고 걸스 사이트에서 설명하고 있다.
∫. 장고의 기본 세팅
기본 세팅중 가장 먼저 말할 것은 gitignore에 관한 내용이다. 앞서 <DJANGO, 가상환경> 게시글에서도 언급한 적이 있는데, 내가 생성한 장고 파일에 관한 모든 내용을 업로드하면 보안상의 문제점이 생길 수 있다. 그렇기 때문에 필요하지 않은 내용은 ignore하고 업로드 해야 한다. 아래 링크에 들어가면 다음과 같이 입력창이 나타난다.
gitignore.io
Create useful .gitignore files for your project
www.toptal.com

여기에 python, django, venv, vscode등의 키워드를 넣어서 생성 버튼을 누르면 코드들이 쭉 나와있는 페이지가 뜬다. 이 코드들을 모두 복사한 뒤에 최상위 폴더에(venv폴더와 동등한 위치) .gitignore 파일을 생성해서 붙여넣기한다. 파일명 앞에 .이 붙는것은 숨김 파일을 의미한다. 이그노어 파일은 제일 처음에 만들어야된다. 만약 나중에 파일들을 올린 뒤에 만들면 이미 다 업로드한 파일들에 대해서 소급적용이 안되서 의미가 없어지기 때문이다.

그런데 gitignore을 한다고 하더라도 깃헙에서 위와 같은 경고 메일이 온다. 그 이유는 아래의 settings.py파일에서 보는 것 처럼 secret_key가 노출이 됐기 때문인데, 이 secret_key는 따로 빼서 암호화하고, 나중에 import하는 식으로 사용해야 한다고 한다. 정확히 어떻게 해야되는건지는 잘 모르겠다.

지난 시간에는 git bash로 가상 환경을 만들고 작업했었는데, 똑같은 기능을 vscode에서도 할 수 있었다. 주의점은 terminal을 켤 때 아래와 같이 terminal에서 세팅을 <기본 셸 선택>-<git bash>로 설정해줘야 한다. 하고 나서 vs code에서 터미널을 사용하니 이전에 git bash를 켜서 했던 것보다 훨씬 편하고 좋았다. 추가로, 내가 작업한 웹을 실제로 보기 위해서는 runserver를 해줘야 하는데 터미널창을 하나 더 할당해서 계속 서버가 돌아갈 수 있도록 해 줘야 한다. 바로 옆에 있는 + 버튼을 누르면 바로 터미널 창 하나가 더 생긴다. 이 여분의 터미널 창에서는 python manage.py runserver를 입력해서 서버를 activate하면 된다. 여기서 한 가지 주의할 점은 runserver를 할 때는 항상 manage.py가 있는 폴더의 위치까지 cd 커맨드로 들어가서 명령어를 입력해줘야 한다.

그 뒤부터는 이전에 했던 내용들의 반복이다.
python -m venv <venv> # venv이름의 가상 환경 만들기
source venv/Scripts/activate # 가상 환경 켜기
pip install django==2.2.1 # 장고 2.2.1 버전 설치하기
django-admin startproject config # 프로젝트 시작하기
django-admin startapp posts # blog라는 작업 시작하기
python manage.py createsuperuser # 관리자계정 생성하기
python manage.py makemigrations posts
python manage.py migrate posts여기서 개인적으로 헷갈렸던 부분은 두 가지였다.
첫 번째는 startproject와 startapp이 어떻게 다른가? 인데, startproject는 이 모든 과정을 진행하기 위해서 시작을 선언해주는 init의 느낌이다. 반면, startapp은 그중에서도 기능을 구현하기 위해 posts를 만들어주는 명령어이다. startapp은 재사용이 가능하다는 특징이 있어서, 다른 프로젝트에서도 사용할 수 있다.
두 번째는 이 글을 쓰는 지금까지도 헷갈리는데, makemigrations 와 migrate에 관한 내용이다. 우선 makemigrations는 우리가 수정한 models.py의 수정 내용을 기록하는 명령어이고, migrate는 데이터베이스에 그 수정 사항을 기록하는 역할이다. 약간 commit과 push의 관계인가? 싶다. 따라서 지금 바로 저 명령어를 입력하는게 아니고, models.py에 내용을 수정할 때 마다 입력해주는 코드이다. 혹시 코잘알이 있으면 틀린 사항을 알려주시면 너무 감사드리겠다.
이제 본격적으로 안에 있는 내용물을 만질 시간이다.
우선 config와 posts를 하나의 wrapping folder로 묶어준다. 굳이 이렇게 하지 않아도 되지만, 더 보기 깔끔하게 하기 위해서 CRUD라는 폴더를 새로 생성해서 그 안에 넣어줬다.
∫ config\settings.py

config폴더의 settings.py에서 우리가 구현할 app을 새롭게 등록을 해줘야 한다. 우리는 이전에 startapp posts라는 명령어를 입력했으므로, settings.py파일에 들어가서 installed_apps라는 리스트에 'posts' app이름을 추가해준다.
∫ posts\admin.py
posts에 들어가서 admin.py파일을 수정해준다. 최종 모습은 두 번째의 사진과 같이 보일 것이다.
from .models import Post
# Register your models here.
admin.site.register(Post)
다음과 같은 코드를 입력해서 관리자 페이지에서 Post를 등록할 수 있게 한다.
∫ posts\models.py
그 다음은, Post의 형식을 정해줄 차례이다. 마찬가지로 posts폴더에 있는 models.py파일을 열어서 Post라는 클래스를 다음과 같이 선언해준다.
class Post(models.Model):
title = models.CharField(verbose_name='제목', max_length=100)
writer = models.CharField(verbose_name='글쓴이', max_length=50)
content = models.TextField(verbose_name='내용')
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title여기서 def __str__(self): return self.title 은 우리가 보기 쉽게 post객체를 호출 했을 때 이름을 반환한다. 나중에 post의 writer이나 content를 보여줄 필요가 있는데, 그 때 구분을 쉽게 할 수 있다.

이렇게 models.py파일을 수정했다. 글을 post한다고 했을 때 꼭 필요한 요소인 제목, 글쓴이, 내용, 작성시간과 수정시간을 속성으로 갖는 Post 클래스가 완성되었다. 이 Post클래스에 객체가 되는 post는 위의 속성들을 모두 가지고 있을 것이다.
아까 설명했듯이, models.py파일을 수정할 때는 migration을 해줘야 한다. 다음 명령어를 터미널에 순서대로 입력해준다.
python manage.py makemigrations posts
python manage.py migrate posts
∫ config\urls.py
config 폴더에 보면 urls.py라는 파일이 있다. 뒤에 posts에도 urls.py라는 파일이 있는데 두 개의 파일을 모두 수정해야 하기 때문에 구분을 잘 해야한다. 차이점은, posts 안에 있는 urls는 posts 페이지 안에서 상호작용을 하고 이동을 할때 사용이 되는 url들을 정의한 것이고 config안에 있는 urls.py는 관리자 페이지와 이 posts라는 전체 페이지의 url주소를 정의해준 것이다. config\urls.py에서 다음과 같은 코드를 추가해준다. 최종 모습은 두 번째 사진과 같을 것이다.
from django.urls import path, include
urlpatterns = [
# post의 형식을 정해줌- url뒤에 /post를 입력하면 해당 url은 post 파일의 목록으로 간다.
path('posts/', include('posts.urls')),
]
path('posts/', include('posts.urls')) - 이 코드의 의미는 post의 형식을 정해주는 느낌이다. 기본 url뒤에 /post를 입력하면 해당 url은 post 파일의 목록으로 간다.
∫ posts\forms.py
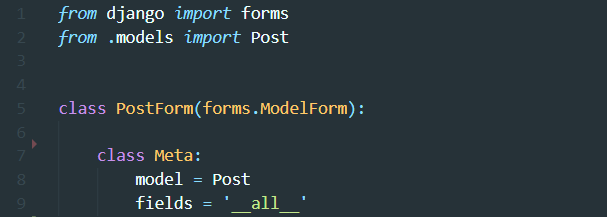
그리고 마지막으로 posts의 forms.py에 들어가서 다음과 같은 코드를 추가해준다. class Meta는 바깥에 있는 class를 설명해주는 역할을 한다는데, 솔직히 여기 있는 코드는 잘 모르겠다.ㅎㅎ
from .models import Post
class PostForm(forms.ModelForm):
class Meta:
model = Post
fields = '__all__'
ORM과 CRUD 세션에서 계속...
피로그래밍14기: day8
이전의 세션과 이어지는 포스트이다. 앞 내용을 보지 못한 사람들은 보고 오면 도움이 될 것이다. " data-og-description="django girls라는 사이트에서 django의 기본 튜토리얼을 진행했다. 피로그래밍의
nwy1996.tistory.com
'환 codes web > DJANGO' 카테고리의 다른 글
| 피로그래밍14기: day10 오전 <DJANGO DB> (0) | 2021.01.19 |
|---|---|
| 피로그래밍14기: day9 <DJANGO Troubleshooting> (0) | 2021.01.17 |
| 피로그래밍14기: day8 <DJANGO - ORM, CRUD> (0) | 2021.01.15 |
| 피로그래밍14기: day7 오전 <DJANGO, 가상환경> (0) | 2021.01.14 |




댓글 영역