고정 헤더 영역
상세 컨텐츠
본문
0. 나는 왜 코딩을 공부할까?
처음 웹 개발을 공부할때는 명확한 이유가 있었다. 내가 만들고 싶은 서비스의 아이디어는 굉장히 많았는데, 이를 실행할 능력이 없었기 때문이다. 그런 마음으로 피로그래밍이라는 동아리에 지원했고, 열심히 활동해서 웹개발에 대한 많은 지식을 얻을 수 있었다. 아이디어가 생기면 나 혼자서라도 한다는 마음가짐으로 front와 back을 가리지 않고 잡식을 했다.
그런데 그로부터 약 1년 6개월이 지났다.
1년 6개월이 지난 지금은 과연 내가 배운 웹 개발 지식을 많이 사용하고 있을까? 놀랍게도 사용하고 있는 부분이 있다. 특히 파이썬을 써먹을 데는 생각보다 많았다. 얕은 지식이지만 실제로 내가 만들고 싶었던 서비스를 2개나 만들기도 했다.
하지만 역시 흥미와 생업은 동떨어져 있는 부분이었다. 그래서 전공을 살려서 취직을 했다. 열심히 원화 채굴중이고, 이와 관련된 게시글은 아래에서 확인할 수 있다.
현금채굴소 ep1. 원화채굴 == 취직
원화 채굴의 가장 좋은 방법은 취직이다. 그래야 안정적으로 돈을 벌 수 있기 때문이다.
nwy1996.tistory.com
그런데 1년 6개월이 지난 지금, 다시 뭔가 피가 끓어올랐다. 처음 내가 바라보았던 그 원대한 목표로부터 멀어져서 현실에 안주해버린 느낌이었다. 그래서 다시 웹개발을 복습한다. 솔직히 웹개발중에서도 이 FE(frontend)는 좀 하기 싫었다. 앞으로 html이나 css를 내가 얼마나 쓸까? 라는 생각 때문이었다. BE(backend)는 django때문에, 파이썬 때문에라도 쓸 것 같았지만 말이다. 그런데 이때, 처음의 마음가짐이 떠올랐다.
나는 왜 웹개발을 공부할까? 내가 서비스를 만들 능력이 없으면 능력이 있는 사람을 찾고 설득해야 하는데, 이 과정이 너무 길고 복잡하고 어렵기 때문이다. 그럼 나는 어떤 분야의 웹개발을 공부해야 할까? 당연히 전부 다 해야된다. 프론트, 백, 배포 이 모든 과정을. 그래서 불평하지 않고 꾸준히 복습을 시작한다.
게다가 이번 게시물에서 다룰 Bootstrap은 나같이 혼자 서비스를 개발하려는 사람들을 위해 FE를 최대한 간편하게 다룰 수 있게 만들어주는 고마운 library이기도 하다. 하나씩 해보자.

1. Bootsrap이란?
Bootstrap은 프론트엔드 프로그래밍을 쉽게 도와주는 library이다. 우리는 이전에 html와 css를 이용해서 웹페이지를 만드는 방법에 대해서 알아봤다. 그런데 초보자들은 하면서 느꼈겠지만 이 작업이 생각보다 복잡하고 귀찮다. 그리고 무엇보다 효율적이지가 않다. 프로그래밍의 기본 목적은 반복적인 작업을 줄여서 비효율성을 최소화하는 것인데, 프론트엔드 코딩은 이런 취지에 부합하지 않다(물론 프론트엔드에서도 여러 명령어 등으로 작업 방식을 효율화하는 사례가 많다. 다만 초보자의 입장에서 보자면 반복 작업의 분량이 꽤 많다는 의미이다).
파이썬에서 0부터 1사이의 난수를 호출한다고 가정하자. 그러면 import random이라는 명령어를 통해서 random이라는 library를 불러오면 된다. 그러면 그 library에 내장된 random.random()이라는 함수를 쉽게 불러올 수 있고, 이를 통해서 복잡한 난수 코딩을 할 필요가 없다.
마찬가지다. html과 css 코딩을 일일히 모두 할 필요 없이, bootstrap이라는 library를 이용하면 쉽게 원하는 결과물을 얻을 수 있다. 심지어 bootstrap에는 자바스크립트, js를 이용한 이펙트 등도 내장되어 있어서 이 툴을 이용하면 빠른 프로그래밍이 가능하다.
그럼 결과물이 허접할 수 있다고 생각이 들겠지만, 전혀 아니다. 굉장히 깔끔한 결과물을 얻을 수 있다.

물론 장점만 있는 것은 아니다. Bootstrap은 정해진 함수를 가지고 오는 것이기 때문에 내가 원하는 특정 값을 만들기에는 부적합할 수 있다. 이런 경우에는 bootstrap에 내장된 파일을 수정할 수도 있겠지만, 이 작업이 많아지면 앞서 추구했던 효율성이 오히려 떨어지기 때문에 아예 처음부터 직접 코딩을 하는 편이 빠를수도 있다.
실제로 나는 프로젝트를 할 때 bootstrap이 익숙치 않고, 내가 알아서 하는게 더 효율적일 것 같다는 판단 아래에 bootstrap을 사용하지 않았다. 그런데 그때는 시간이 굉장히 많았고, 웹페이지가 내가 생각한 그대로 "예쁘게" 나오는 것이 중요했기 때문이었지만, 지금은 최대한의 효율성을 추구하면서 공부를 해야하는 상황이다. 따라서 bootstrap을 탐구해봐야겠다.
2. Bootstrap의 활용
그럼 bootstrap을 어떻게 사용할 수 있을까? 아래 bootstrap 홈페이지에 들어가보자.
Bootstrap
The most popular HTML, CSS, and JS library in the world.
getbootstrap.com
홈페이지에서 아래로 내려보면 다음과 같은 문구가 보일 것이다.

CDN을 통해서 추가한다~ 라고 써있는데, CDN은 또 뭘까? *중요한 내용은 아님* CDN은 Contents Delivery Network의 약자로, 데이터를 여러 서버에 나눠두고 사용자가 필요로 할 때마다 요청해서 쓰는 네트워크라고 한다. 이렇게 하면 효율적인 데이터 처리 속도라는 장점이 있다고 한다. 간단하게 생각하면 저 library를 직접 포함하고 있는지 아니면 인터넷으로 그때그때 요청해서 쓰는지의 차이인 것 같다. 당연히 library를 포함하고 있으면 로딩 속도가 오래걸리겠지. 그런데 CDN방식을 사용하면 앞서 설명한 library를 수정하는 작업이 어려울 수도 있다.
어쨌든 저 코드들을 모두 복사해서 html의 head 부분에 넣어주면 된다. 욕심껏 두 개 다 넣어주자.
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa" crossorigin="anonymous"></script>그럼 이제 실제로 bootstrap이 잘 동작하는지 확인해보자.
3. Bootstrap의 예시
*Bootstrap은 html 태그에 class를 넣고, class 이름을 변수로 해서 bootstrap library를 적용하는 구조이다. 이 말이 잘 이해가 되지 않아도 괜찮다. 바로 아래 예시를 보면 쉽게 이해가 될 것이다.
index.
i. Bootstrap으로 버튼 만들기.
ii. Bootstrap으로 리스트 만들기.
iii. Bootstrap으로 모달 만들기.
i. Bootstrap으로 버튼 만들기
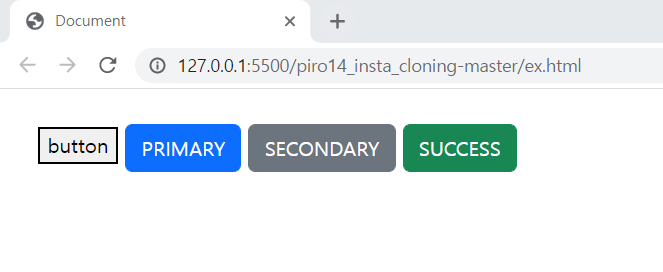
우선 가장 쉬운 버튼을 만들어보자. 코드는 아래와 같다.
<!-- head 태그는 생략함 -->
<body>
<button>button</button>
<button type="button" class="btn btn-primary">PRIMARY</button>
<button type="button" class="btn btn-secondary">SECONDARY</button>
<button type="button" class="btn btn-success">SUCCESS</button>
</body>위 코드에서 보는 것과 같이, button 이라는 html 태그를 넣고, type을 button이라고 적용해준다. 그런 뒤에 class의 이름을 "btn btn-primary"와 같은 식으로 지정해주면 된다. 아무런 css 서식을 넣어주지 않았지만, 이렇게 class명만 지정해도 이미 내장된 bootstrap css에 "btn btn-primary"라는 class가 내장되어 있기 때문에 바로 예쁜 버튼이 나타난다. 이는 secondary, success도 마찬가지이다. 아무런 css도 적용하지 않은 첫 번째 버튼과 비교해서 보면 차이를 알 수 있다.

ii. Bootstrap으로 리스트와 드롭다운 만들기.
List
이번에는 list를 만들어보자. 사실 나는 html을 만들때 list나 table을 사용하는 것을 좋아하지 않는다. 미세한 조정이 조금 어렵다고 생각한다. 하지만 list가 꼭 필요한 상황들이 있다. 드롭다운 리스트를 만들거나, 네비게이션 바를 만드는 등의 작업을 할 때는 list가 필수적이라고 할 수있다.
<!-- head 태그는 생략함 -->
<body>
<ul class="list-group">
<li>list only</li>
<li class="list-group-item list-group-item-danger">danger</li>
<li class="list-group-item list-group-item-warning">warning</li>
<li class="list-group-item list-group-item-info">info</li>
<li class="list-group-item list-group-item-action">action</li>
<li class="list-group-item list-group-item-action active">action</li>
</ul>
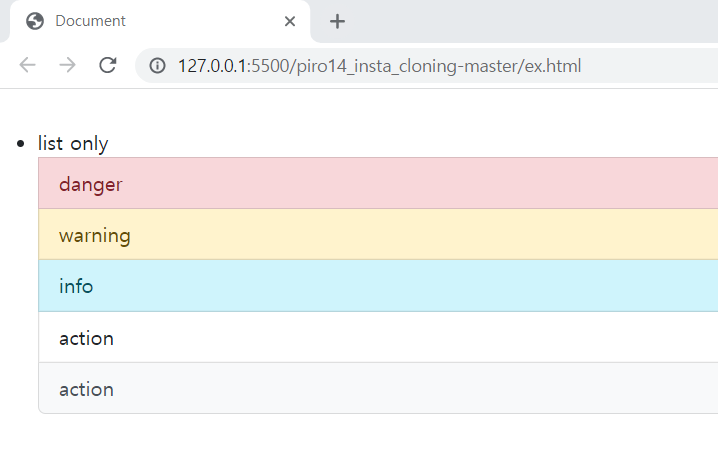
</body>list는 ul(unordered list)를 넣고 그 밑에 원하는 만큼 li(list) 태그를 추가해서 사용한다. 위 예시는 다음과 같이 나타난다.

아무런 수식도 넣지 않은 첫 번째 list 아이템과 비교하면 차이가 크게 느껴진다. 그런데 여기서 한 가지 더 설명하고 싶은 개념이 있는데, hover이라는 요소이다.
hover이라는 뜻은 머리 위에서 비행하는? 이런 비슷한 뜻을 가지고 있다. 웹 개발에서 hover라는 뜻은 마우스를 위에 올려놓는다는 뜻이다. 사용자에게 마우스가 어떤 아이템을 클릭하는지 직관적으로 보여줄 수 있는 요소이다. 이 hover 기능을 가능케 하는 코드가 action 코드이다. 실제로 위 화면을 보면 마우스가 올라가있지 않은 4번째 list와 마우스가 올라가있는 5번째 list가 색이 달라져 있는 것을 확인할 수 있다.
Dropdown
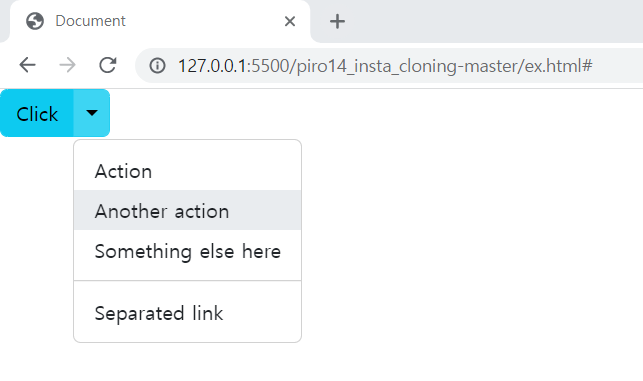
드롭다운은 말 그대로 무언가를 클릭하면 아래로 떨어지듯 생겨나는 리스트를 의미한다. 이런 드롭다운을 직접 css와 html, js를 이용해서 만드려면 상당히 많은 노력이 들어가지만, Bootstrap은 이를 매우 쉽게 가능하게 해준다.
<!-- head 태그는 생략함 -->
<body>
<div class="btn-group">
<button type="button" class="btn btn-info">Click</button>
<button type="button" class="btn btn-info dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown">
<span class="visually-hidden">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>
</div>
</body>결과는 아래와 같다.

아주 깔끔하고 간편하게 드롭다운을 완성했다. Bootstrap은 모르면 못쓰지만, 알면 아주 쉽게 사용할 수 있다. 특히 적용되어 있는 class 이름이 그 자체로 변수의 역할도 하기 때문에 이름만 잘 보면 무슨 역할을 하는지 예상가능하다는 장점도 있다.
iii. Bootstrap으로 모달 만들기.
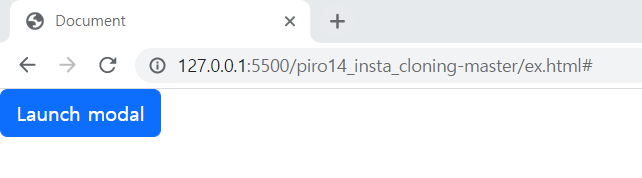
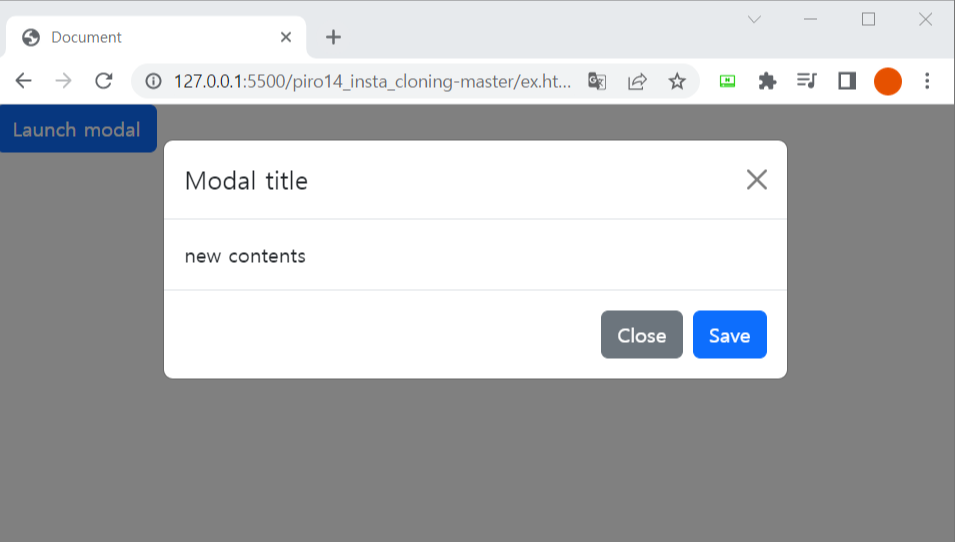
모달은 무언가 버튼을 클릭했을 때 페이지 내에서 새로운 페이지가 팝업처럼 켜지는 것을 의미한다. 새로고침이 일어나지 않아서 페이지가 유실되지 않는다는 장점이 있다. 굉장히 자주 사용하는 기능이지만 초보자가 구현하기에는 쉽지 않다. 그 이유는 모달 기능은 거의 대부분 js를 사용해야 하기 때문이다. 하지만 Bootstrap은 이를 가능케 해준 아주 고마운 친구다. 코드는 다음과 같다.
<!-- head 태그는 생략함 -->
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
new contents
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</body>이 코드를 처음 보면 왜이리 div가 많지? 라고 생각할 수 있다. 그런데 이 모든게 modal을 만들기 위한 요소이다. modal은 페이지 위에 새로운 페이지를 덮어씌우는 구조이기 때문에, 이를 구성하는 기본 div들이 필요한 것이다.


다음과 같이 표현된다.
간단하게만 Bootstrap을 이용한 프론트엔드를 살펴보았다. 유익한 시간이었다. 어렵고 복잡한 코드가 많다고 느껴질 수도 있겠지만, 사실 bootstrap은 알면 알수록 더 많이 보이고 더 쉬워지는 기능이라는 생각이 든다. 나도 너무 잘 모르고 부족한게 많지만, 그때그때 구글에 찾아가면서 할 수 있으니 어렵다고는 느껴지지 않는다.
모달
Bootstrap JavaScript 모달 플러그인을 사용하여 라이트박스, 사용자 알림 또는 사용자 정의 콘텐츠를 만들 수 있습니다.
getbootstrap.kr
Modal 기능을 만들면서 참고했던 Bootstrap 공식 페이지이다. 이 페이지를 참고하면서 만들면 쉽게 만들 수 있으리라고 생각이 든다. 뭐든지 처음 배우는 입장에서는 겁먹지 말고, 부담갖지 말고 덤비면서 해보는게 중요하다. 지레 겁먹거나 선입견을 가지고 이건 나랑 안맞아~ 해버리면 그만큼 내 능력치가 한계를 갖게 된다. 내가 과거에 이런 마음으로 Bootstrap을 의도적으로 멀리했었는데, 지금이나마 조금 더 친해질 기회가 생긴 것 같아서 기쁘다.
'환 codes web > HTML, CSS' 카테고리의 다른 글
| 피로그래밍 14기: day2 오전 <CSS> (0) | 2021.01.10 |
|---|---|
| 피로그래밍 14기: day1 오후 <HTML> (0) | 2021.01.09 |




댓글 영역